I built a weather app using vanilla javascript. I know what you might be thinking. React would have been great for this project. I have used React in the past-first learned in a software engineering boot camp. However, I have since decided to reintroduce myself to javascript to have a more vital fundamental understanding for future frameworks and libraries.

Breakdown of the app
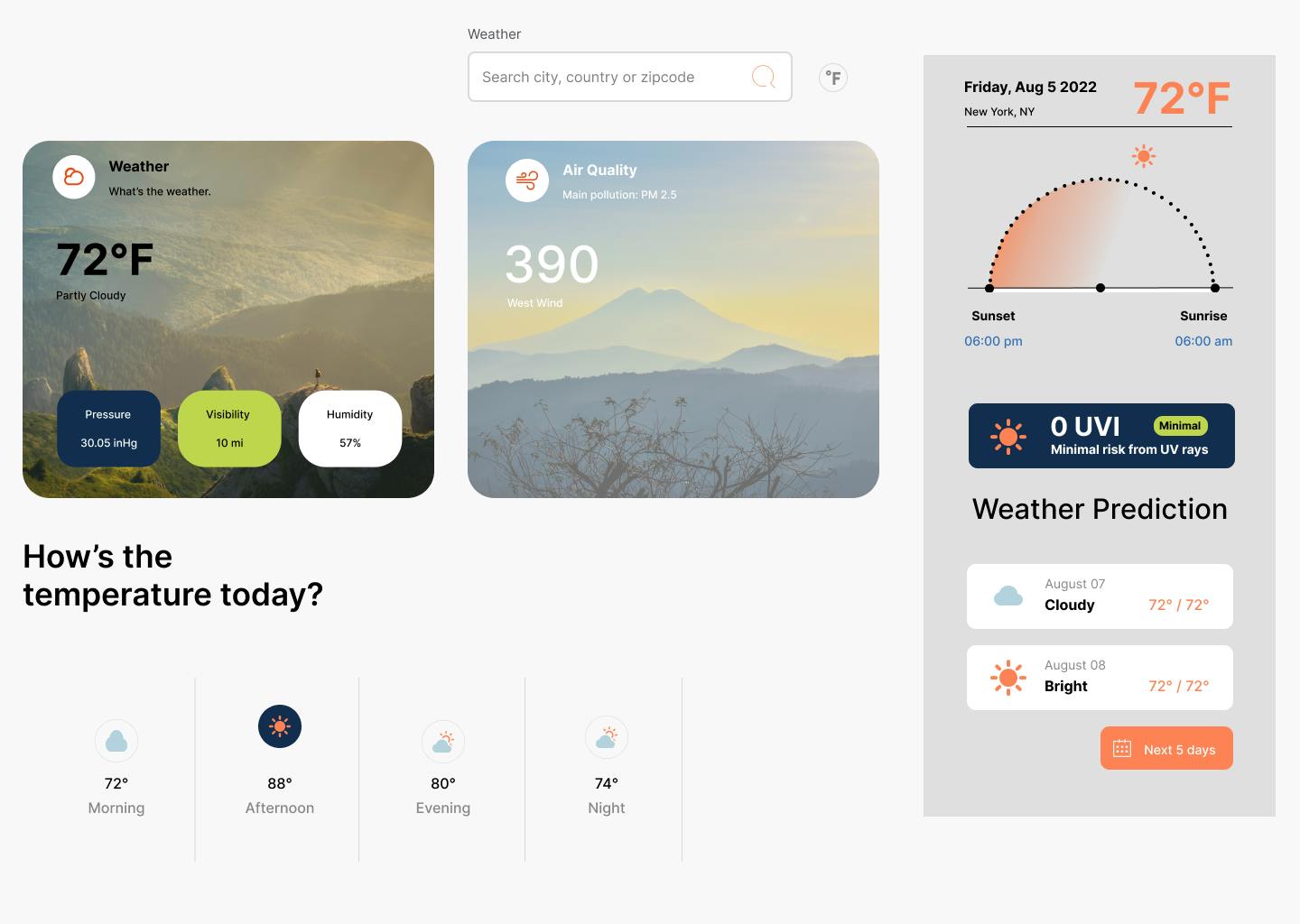
A simple dashboard providing the weather in any location you wish to search for, broken down into 4 different components. The four components consist of weather data such as the current temperature degrees, air quality, daily temperature, location, and daily temperature, with a choice of only two days or the following 5.
What I learned
Callbacks
To understand asynchronous programming, one must fundamentally grasp callback functions. In a nutshell, a callback is passed into another function as an argument. It is invoked inside the outer function to complete some routine or action. A prime example of this is the addEventListener method built-in by javascript.
Promises
Usage of promises can invoke "callback hell." Callback hell is a nickname coined for a hierarchical pyramid-like structured code that can be very hard to read, let alone maintain.
Luxon.js
I could use a new library that I did not know existed before. It is always fascinating whenever I get to include a new tool in my workflow. To use it, simply include
Luxon is a library for dealing with dates and times in javascript. It is beneficial for:
- it's API for working with date times
- interval support(from time x to time y)
- duration support
- parsing and formatting
- built-in handling of time zones
For this project, I used Luxon mainly for the parsing and formatting of dates.
Wrapping Up
Soon I will attempt to do both a written and video tutorial for this project. So be on the lookout for that. The video will be uploaded via youtube, another future project of mine/goal. Stay safe!