When starting your journey in learning web development, there are not many tools required other than a platform to write code. But as you know, you begin to explore the tech community and seek things that can help you with your development or workflow. So here are 12 tools that I personally have used/have in my workflow and have proven to be very useful and helpful.
1. Unsplash

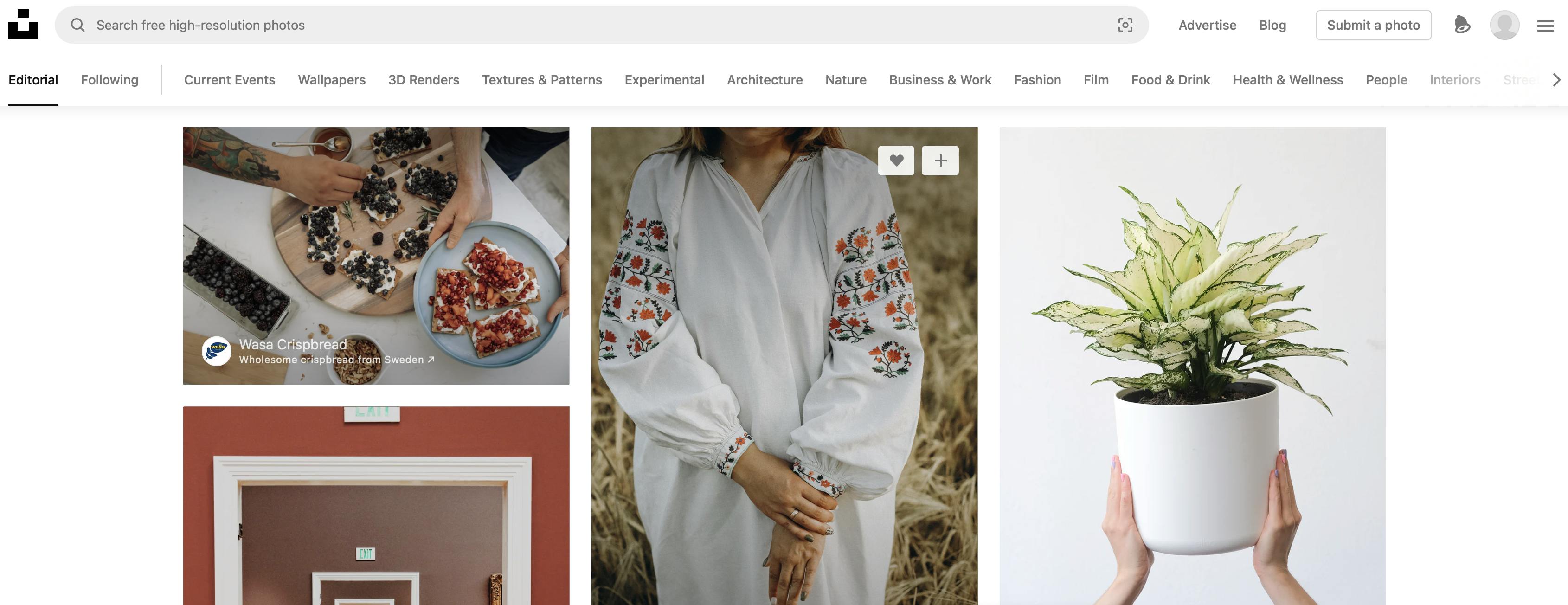
Unsplash provides an endless amount of very high-quality pictures taken with excellent equipment. I use this almost exclusively for hero images within a website. Still, it can be used for general photographs as well. A great resource to find great pictures for any type of use.
2. Figma

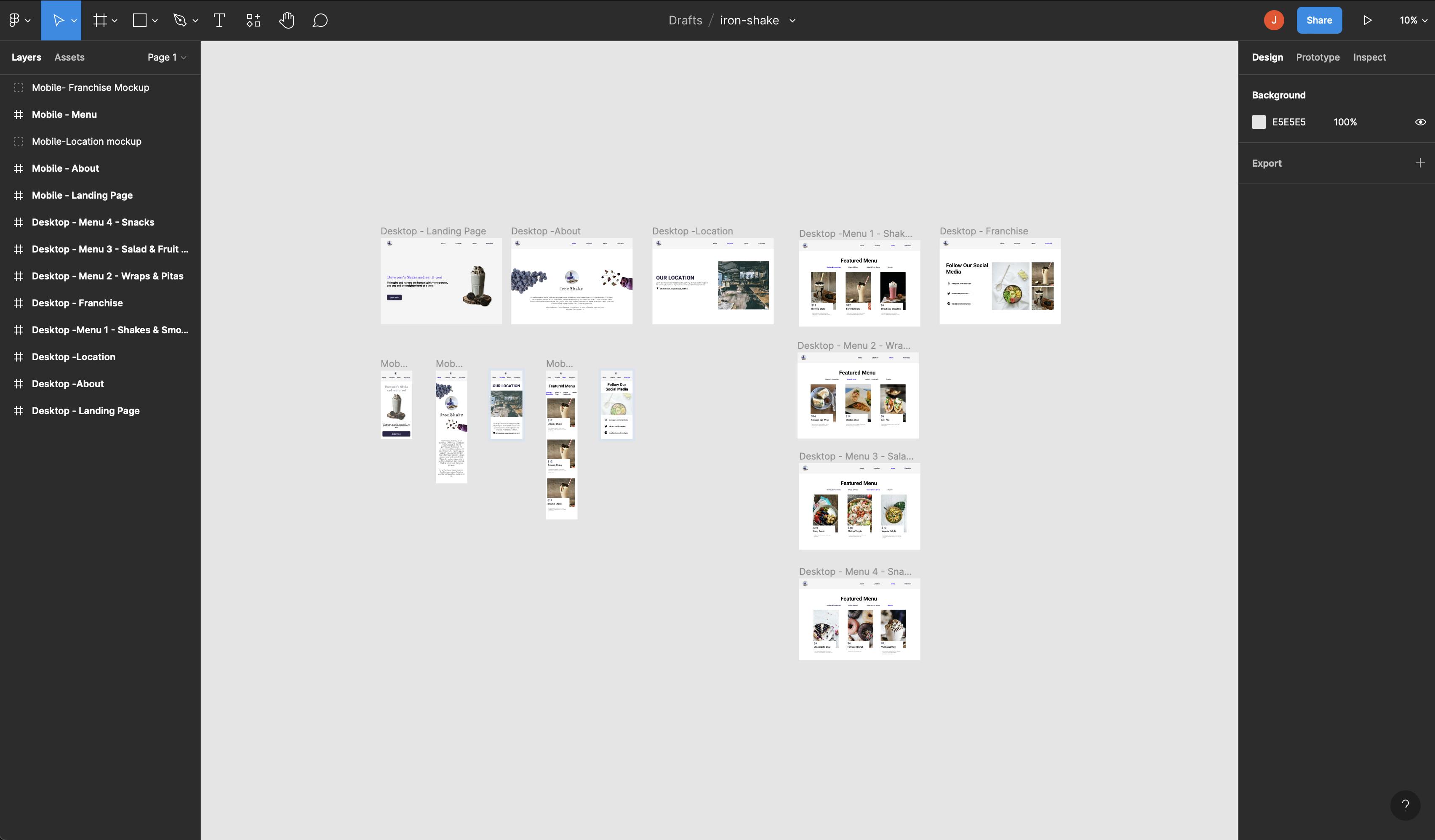
Figma is very popular for user interface designers. I recently picked up this tool because it makes wireframing web apps more straightforward and concise than just creating and brainstorming ideas during the development phase. Although it can require a bit of a learning curve to master, some practice will benefit your development workflow.
3. Canva

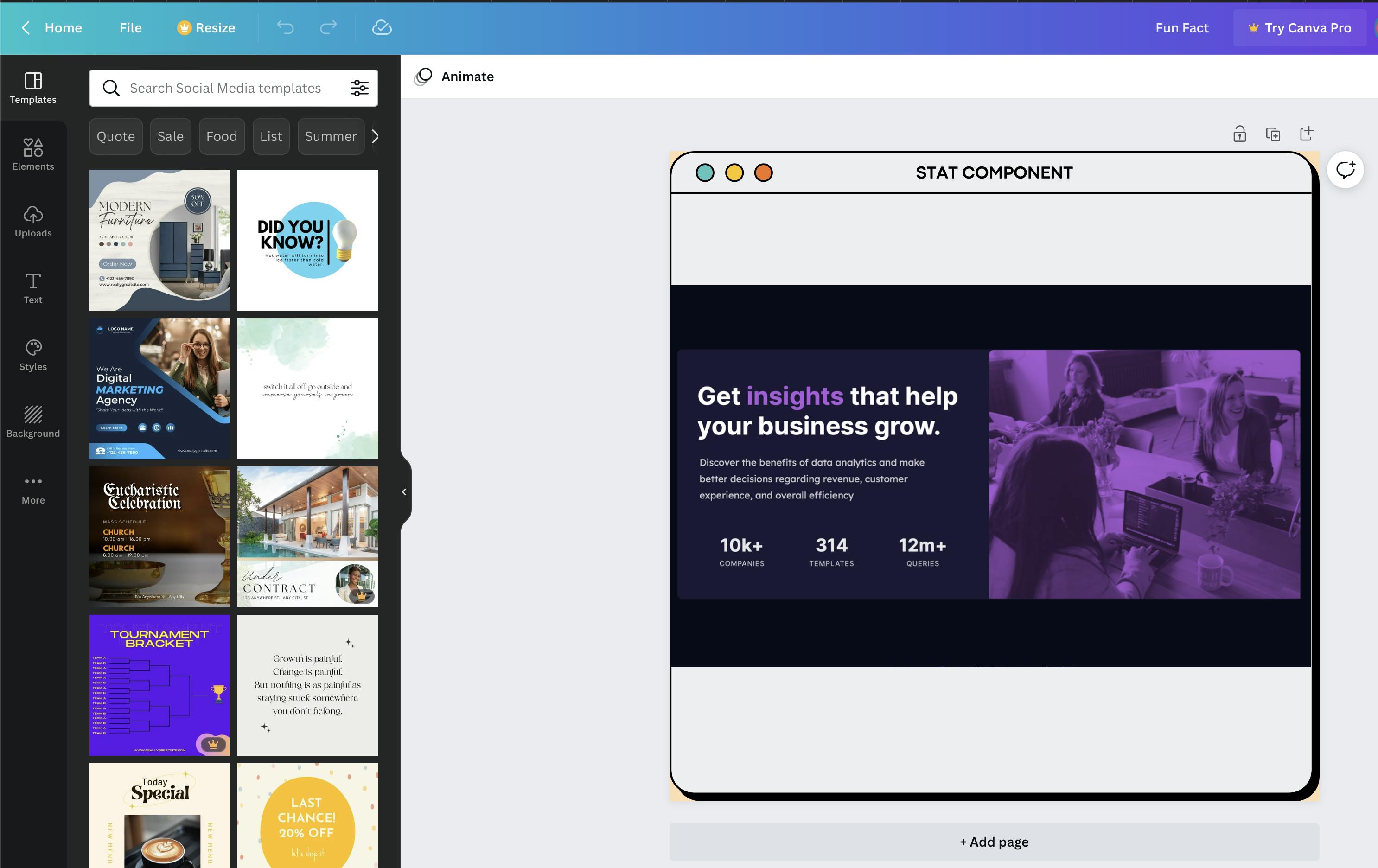
Canva is comparable to Figma because it can be used to create mockups. But Canva is more for creating cover images, thumbnails, and things of that nature rather than an actual web design.. etc. It is excellent for the unlimited amount of templates(both free and paid), and I've personally used it in the past for a few easy-to-make thumbnails. Emphasis goes toward the beginner-friendly learning curve. It is easy to get going with a simple mockup needed for a webpage.
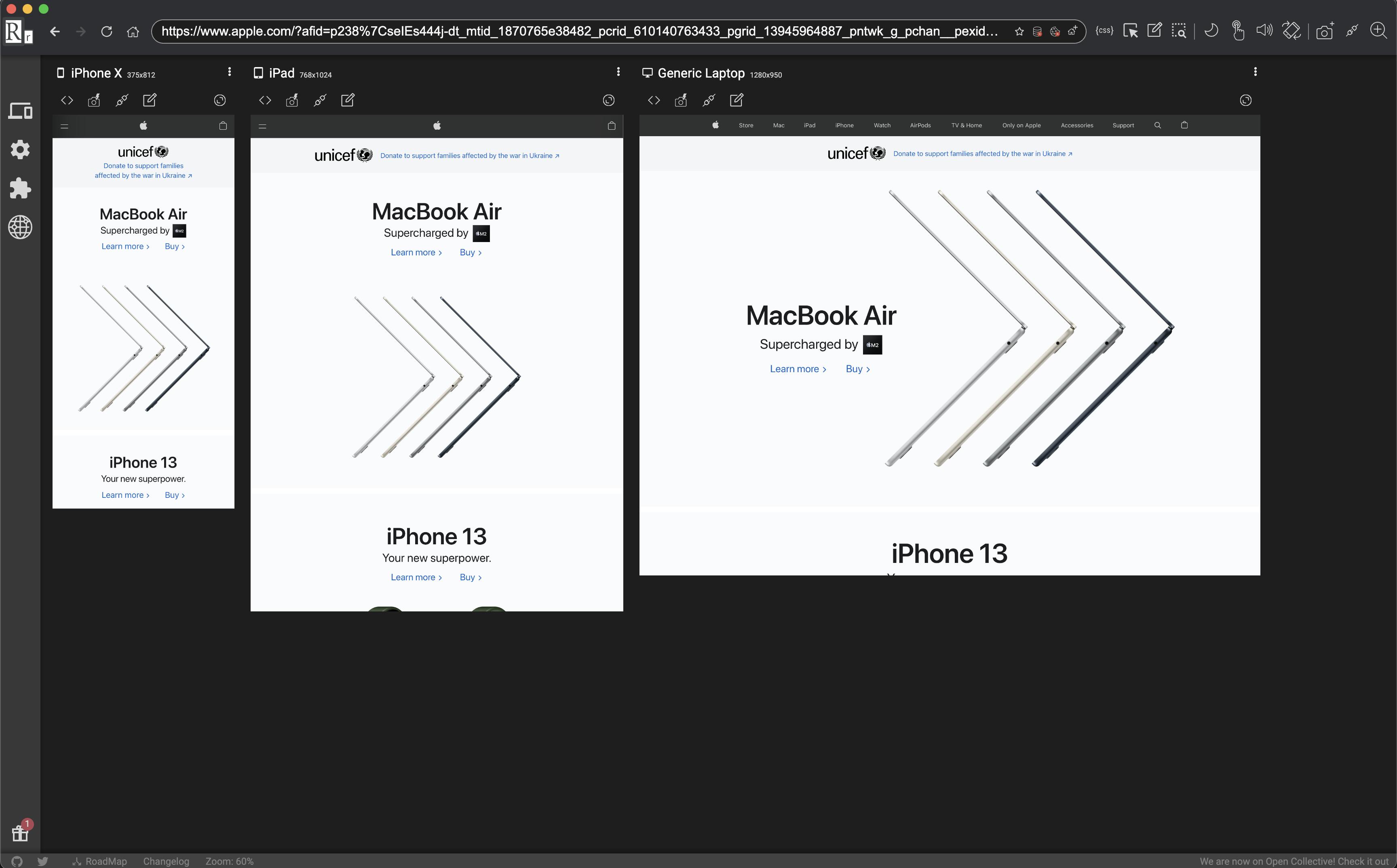
4. Responsively

If Im hoping the reader takes and uses anything from this list, it would be the Responsively app. If you are a front-end developer, this app can be considered a must-use tool. Having this app in your workflow can significantly cut development time because it allows you to preview all target screens side-by-side. Responsively is an excellent tool to use if you want to save time… (and headaches).
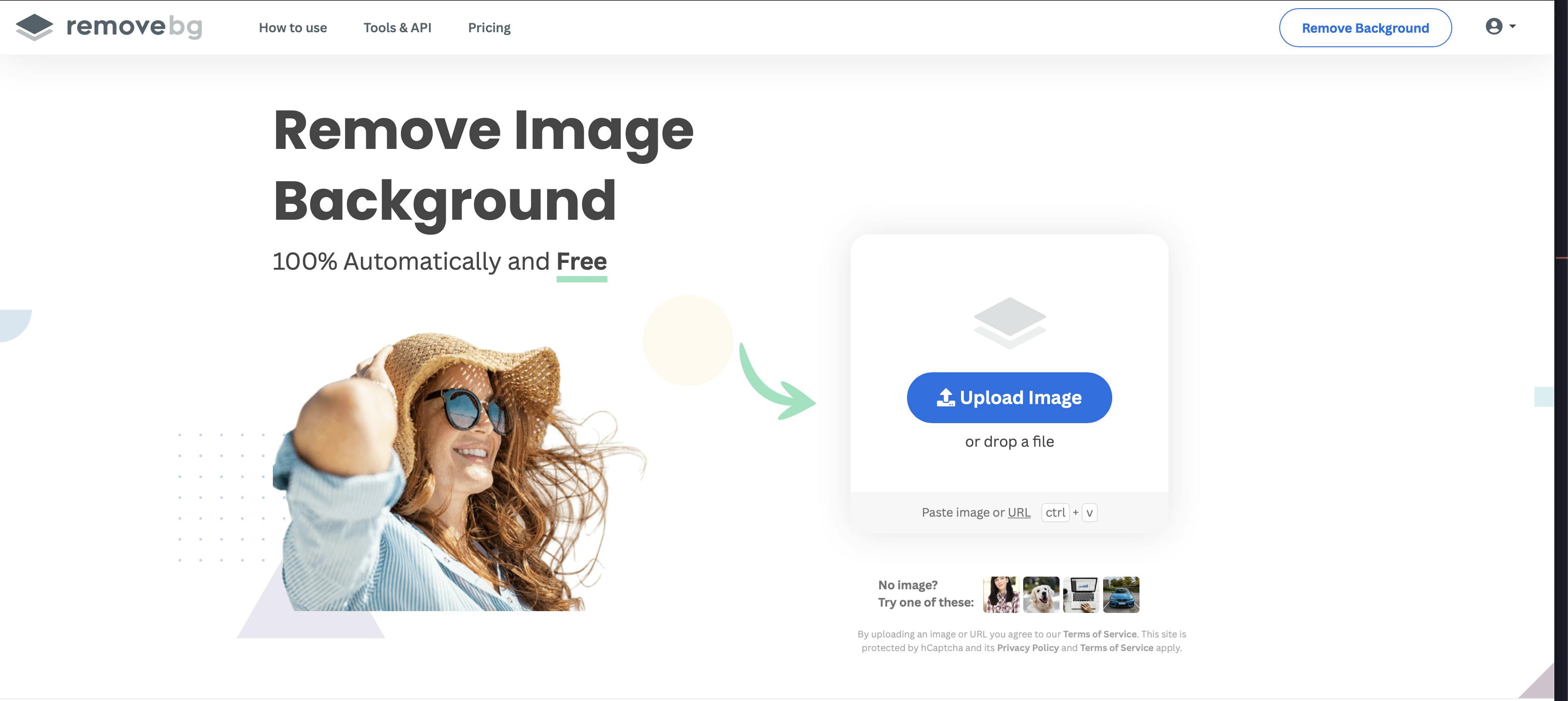
5. Background Remover

These are one of those tools that, early in my developer journey, were hard to find (at least one that was either free or low cost). Look no further; this one is free of charge, straightforward, and quick to complete the task. Of course, a paid version is available with extra features and better benefits. Still, it is a helpful tool for your developing needs at a zero-cost fee.
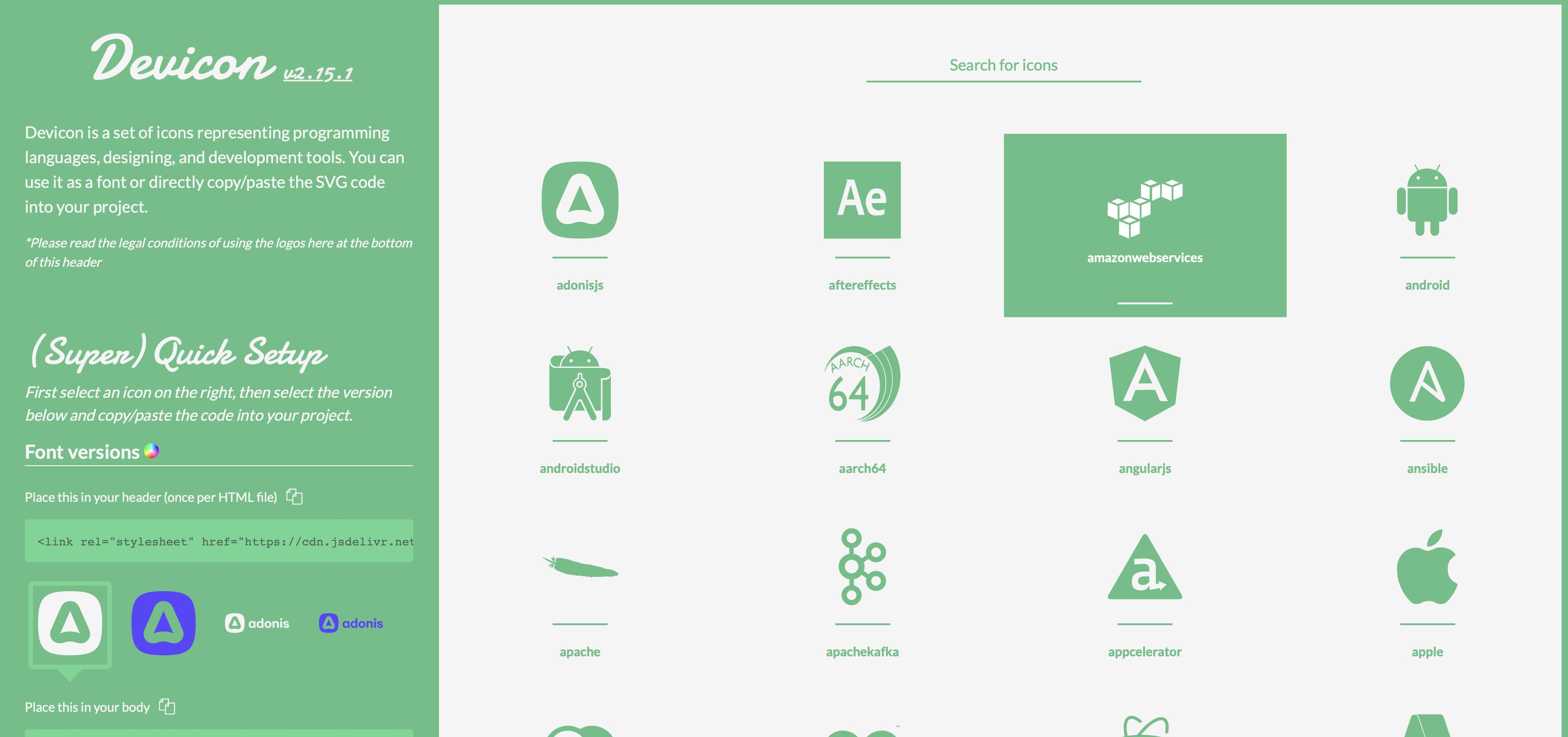
6. Devicon

There are a lot of great resources for icons. But DevIcon focuses more on developer-based icons, such as programming languages, development apps, etc.
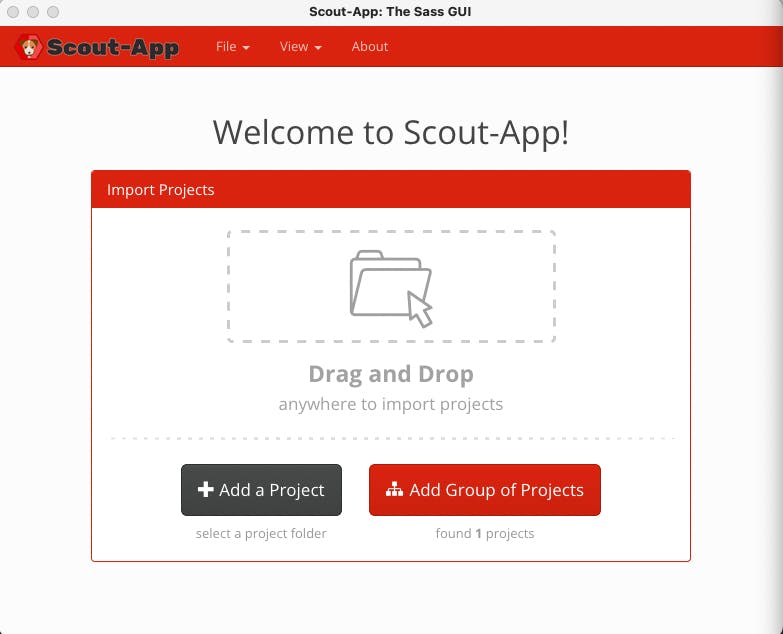
7. Scout-app

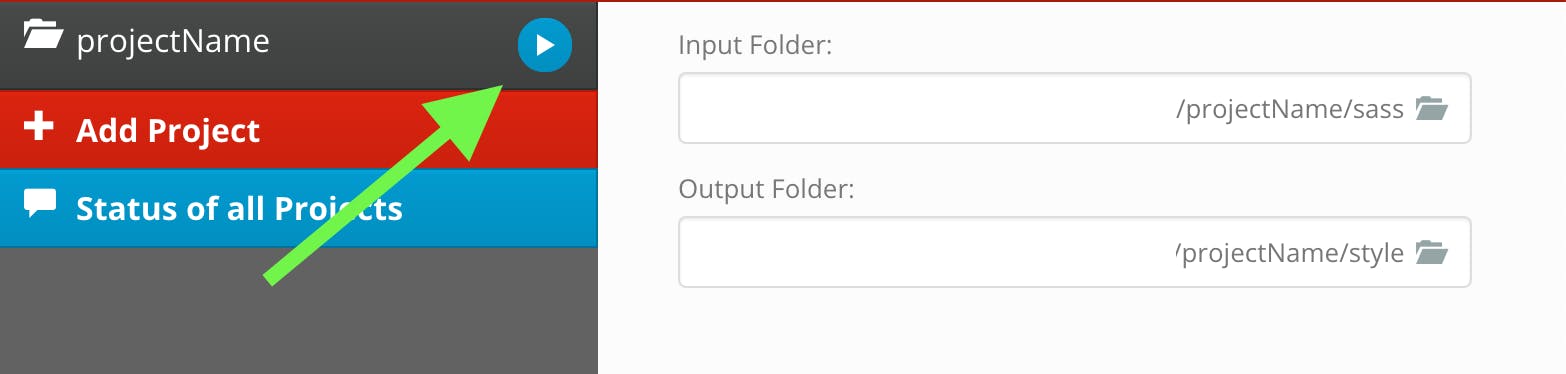
The Scout App is my personal favorite way to process Sass and SCSS, and have a mini guide to help you get started with it as well. It is a straightforward tool to use, with a simple user interface.

8. Animista
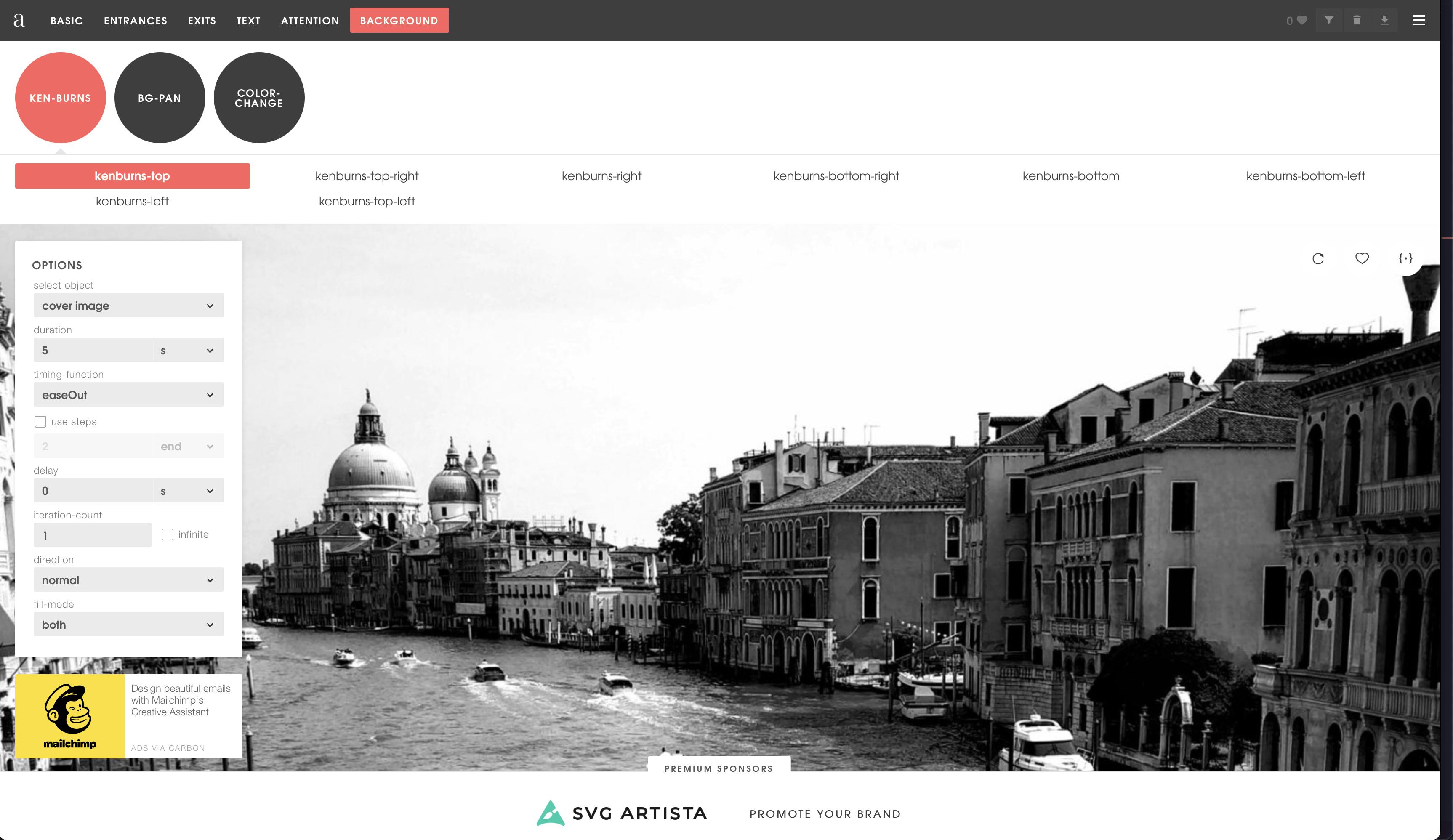
An animation library for CSS. Comes with a set of predefined CSS classes that you can use for your next project. Very simple and visually pleasing as well.


9. Grammarly
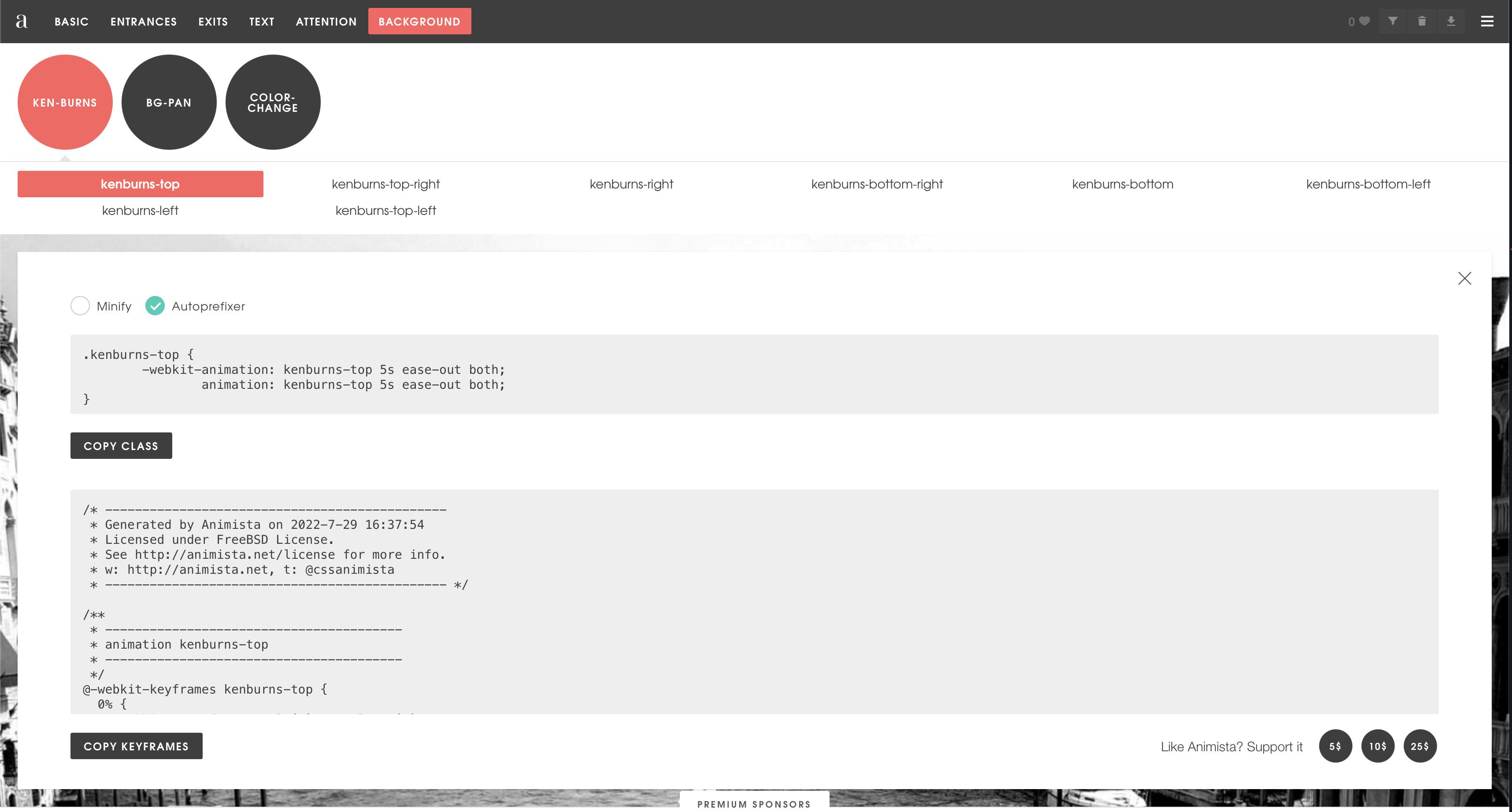
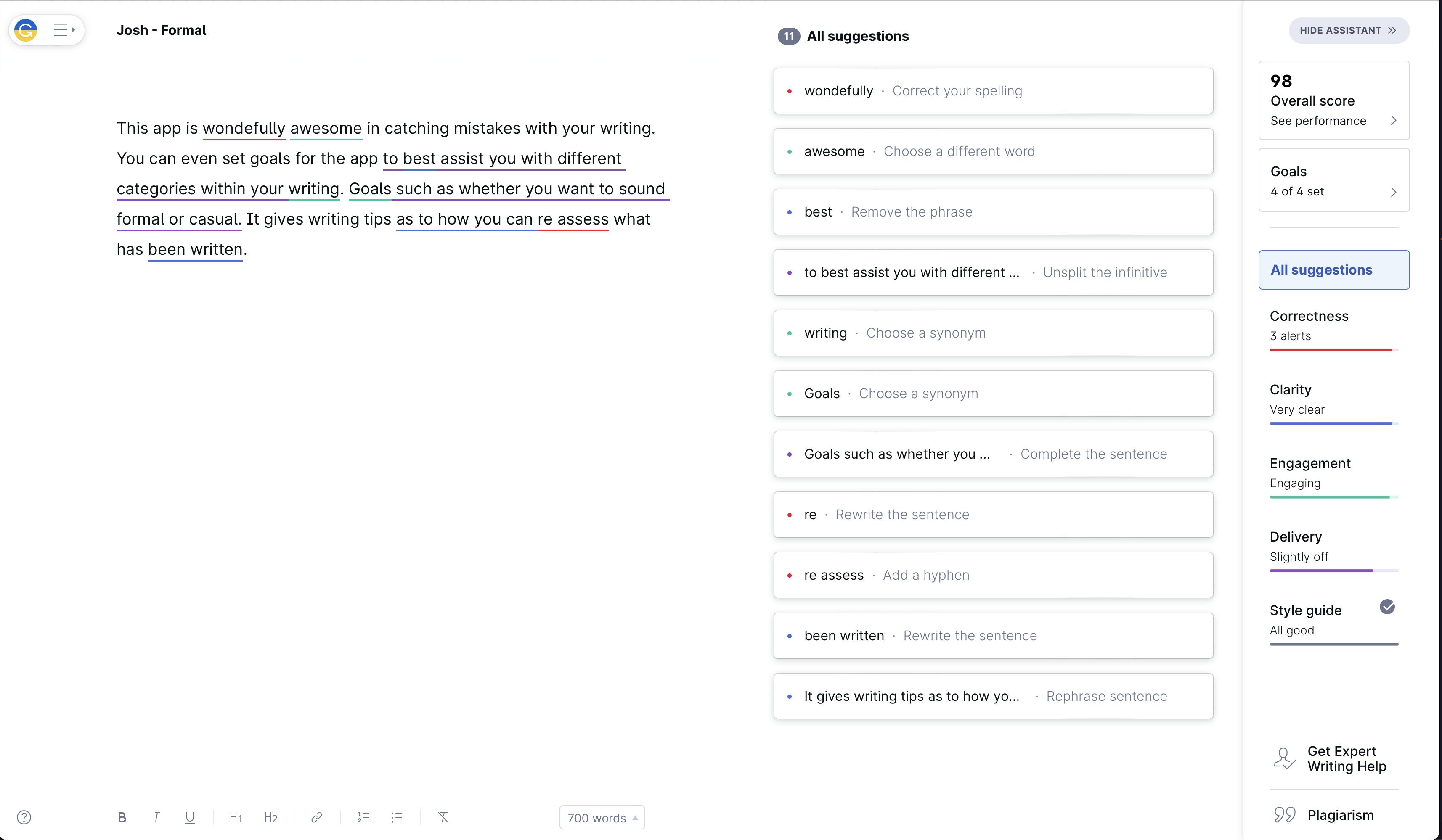
This can be used outside of web development but has dramatically helped me become a better communicator, even in the programming world. Grammarly is a typing assistant that aids and helps with writing clearly and effectively.

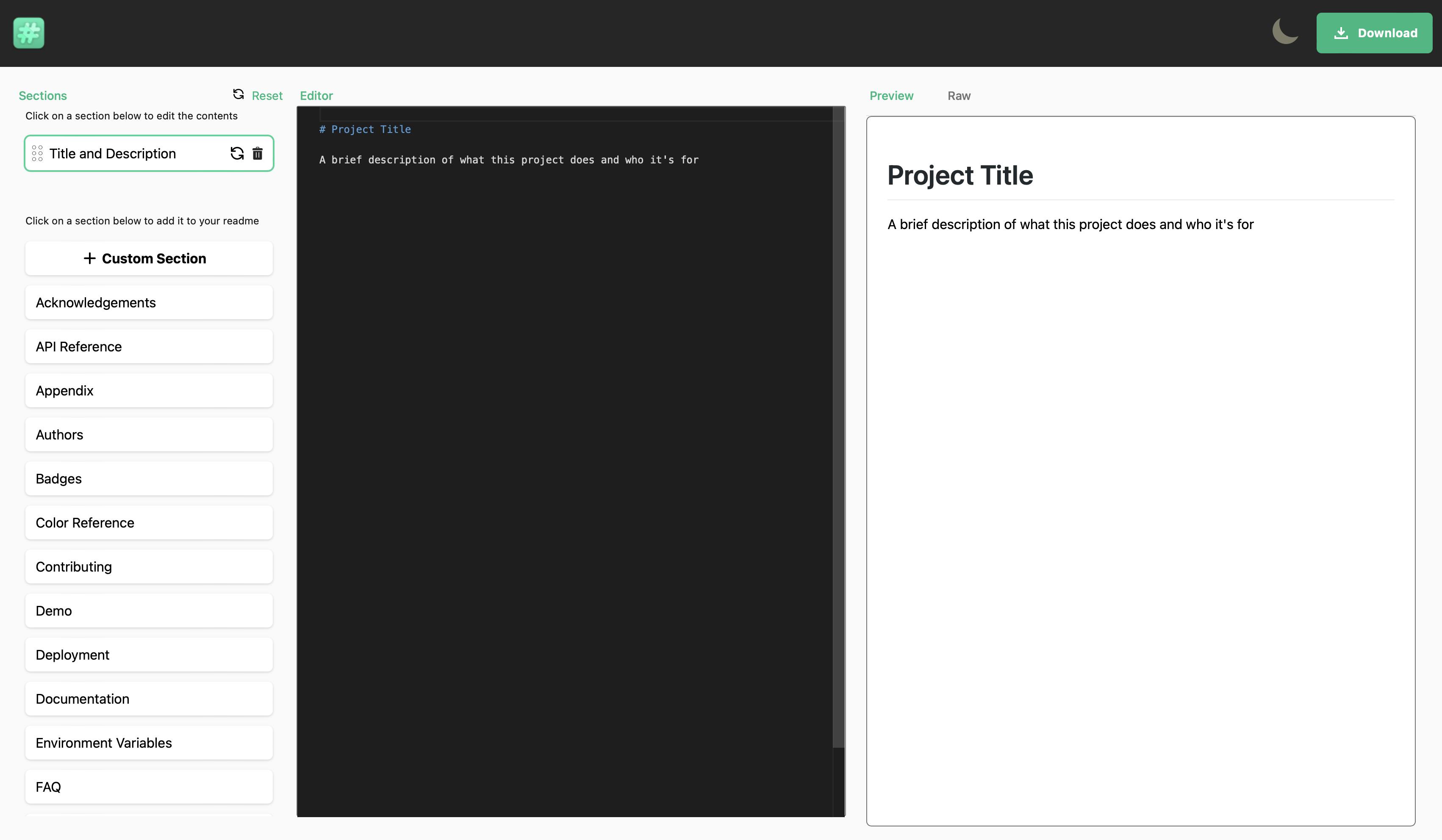
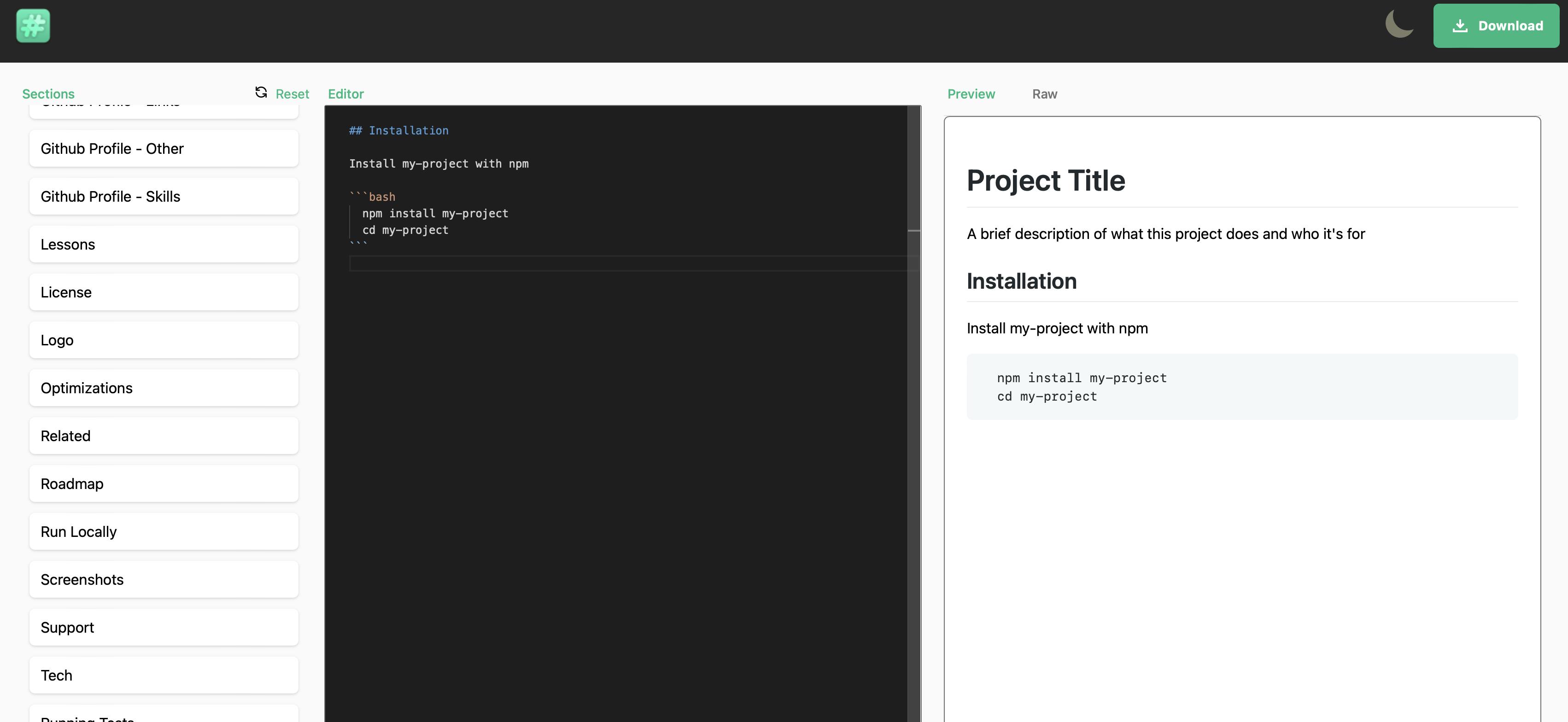
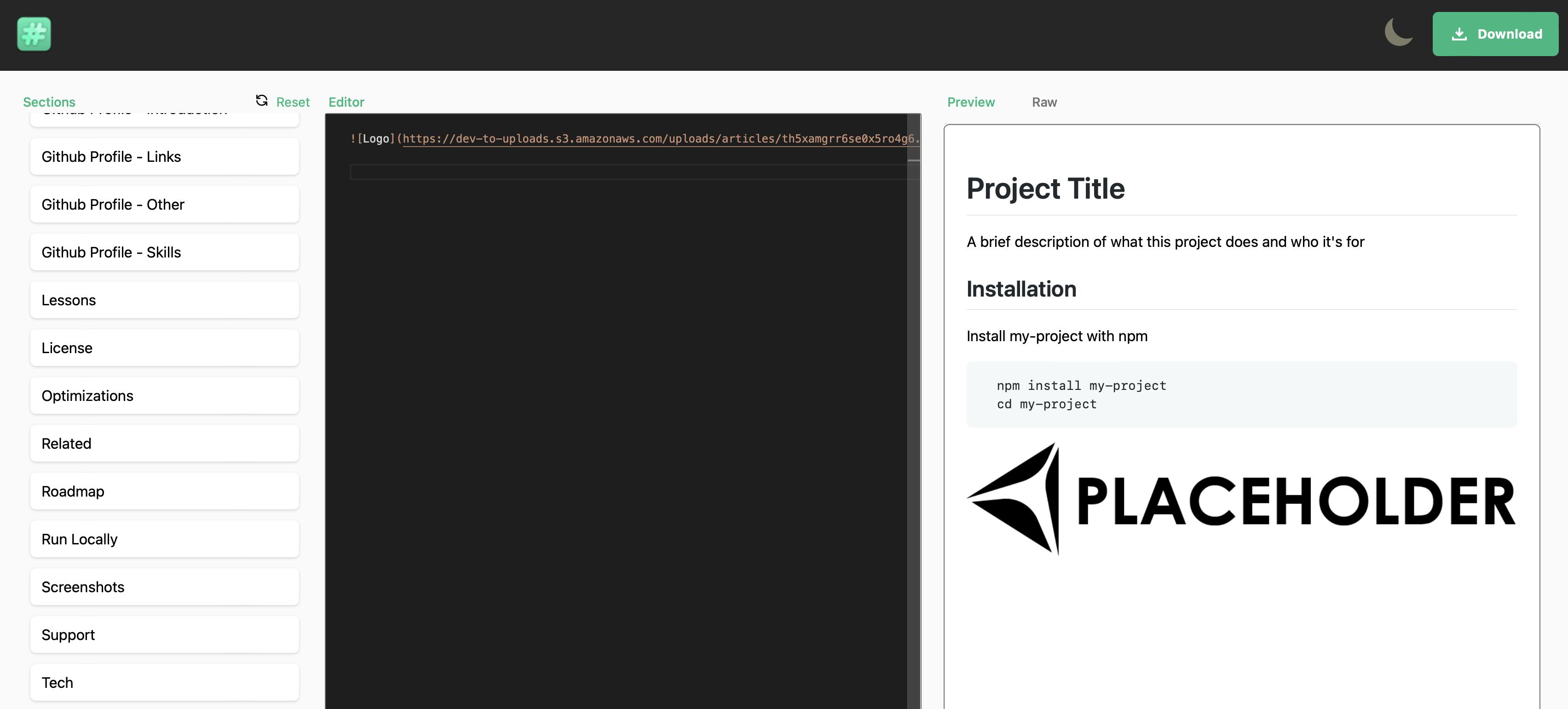
10. ReadMe.so
ReadMe.so has a tremendous synergistic effect with Grammarly. Use Grammarly to perfect your writing and ReadMe.so to markup your ReadMe file. It works by adding snippets and previewing said snippet on the side of your readme code. I always use this to create my Readme, which can be used to avoid many mistakes when writing one.



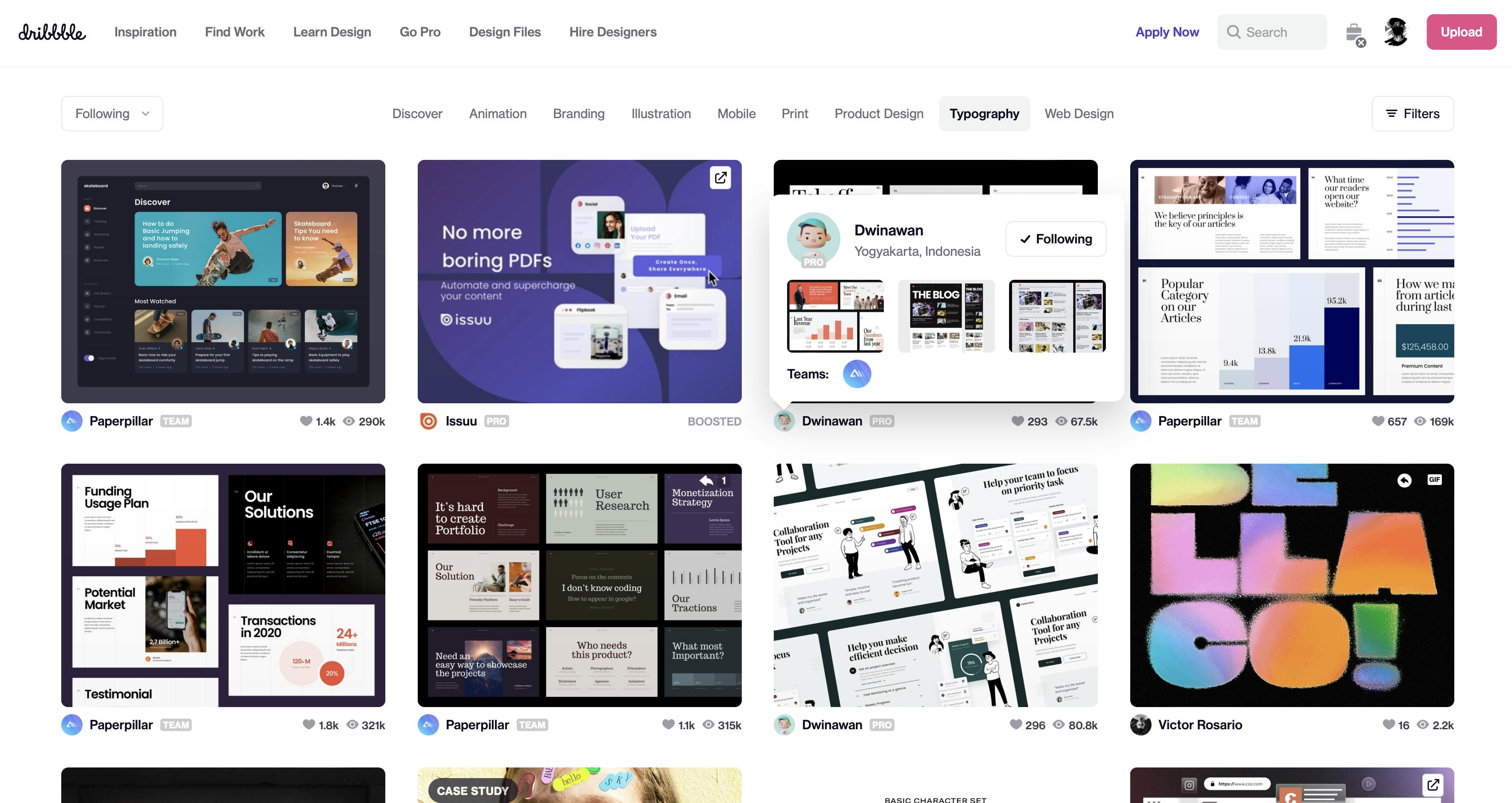
11. Dribbble
I'm a big fan of great content. Whenever I visit Dribbble, I always walk away with a lot of new ideas and inspiration for designs that I would like to create or implement into a project in the future. Dribbble is a social networking platform for designers to showcase their work. This is an excellent tool if you are drawing blanks for your next project and need some inspiration.

12. Screen-rec
This is an excellent screen recording app. What differentiates this from other screen recorders is for one that it is free and that it also is purely meant to work in the browser. No downloads are needed. I've used it in the past to showcase features of web apps I have used.

Until Next Time
And there you have it, 12 excellent tools to add to your daily work-flow. Hopefully, you have gained knowledge from this article or found a new perspective on how you go about your daily routines regarding your work-flow.
Any questions or feedback? Please don't hesitate to reach out to me via my website or Twitter.